سایت مپ (site map) چیست؟
وقتی نقشهای در دست دارید برنامه و مسیر حرکت شما کاملا مشخص است. نقشه سایت نیز به همین صورت است و مسیر حرکت خزندههای گوگل و موتورهای جستجو را مشخص میکند. در این مطلب به بررسی نقشه سایت، اهمیت آن و نحوه ساخته سایت مپ میپردازیم.
سایت مپ یا نقشه سایت چیست؟
سایت مَپ یا نقشه سایت در واقع یک فایل با پسوند XML است که به موتورهای جستجو میگوید سایت شما چه ساختاری دارد و از چه بخشهایی تشکیل شده است. به همین دلیل خزندههای موتورهای جستجو و گوگل براساس این نقشه سایت شما را خزش و محتوای آن را ایندکس میکنند. بنابراین هرچه نقشه شما اصولیتر و استاندارد باشد، خیالتان راحت است که لینکهای سایت به راحتی ایندکس میشوند.
البته نقشه دیگری با فرمت HTML وجود دارد که فهرست مهمترین فایلهای سایت را داخل آن قرار میدهند و برای اینکه افراد بتوانند از محتوای سایت استفاده کنند سراغ این نقشه میروند.
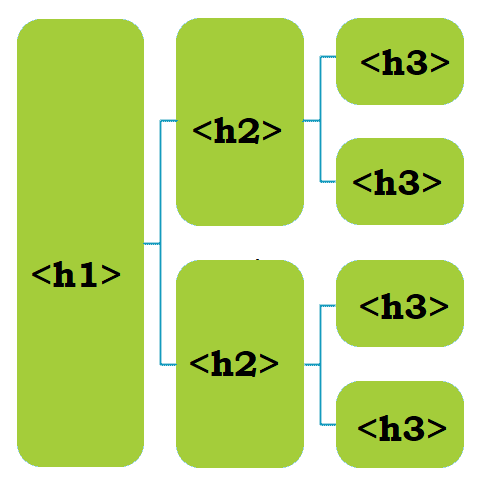
ساختار نقشه سایت XML
همانطور که گفتیم سایت مپ یک فایل با فرمت XML است که ساختار مشخصی دارد و خزندههای موتورهای جستجو براساس این ساختار سایت شما و محتوای آن را ایندکس میکنند. اما نمیتوانید از هر ساختاری که موردنظرتان است استفاده کنید. از آنجایی که موتورهای جستجو براساس پروتکلهای XML فعالیت میکنند که توسط سایت sitemaps.org ارائه شده است، بنابراین باید از کدهای استاندارد مانند نمونه زیر استفاده کنید:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/</loc>
<lastmod>2012-04-30</lastmod>
<changefreq>monthly</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>http://www.example.com/about-us.html</loc>
<changefreq>yearly</changefreq>
<priority>0.4</priority>
</url>
</urlset>
همانطور که میبینید در کدهای بالا تگها اجباری و اختیاری وجود دارد. به عنوان مثال این کدها باید با تگ الزامی <xml?> شروع شوند. از هر آدرسی که در نقشه سایت خود استفاده میکنید باید دو تگ <url> و یک تگ <loc> داشته باشد.
چگونه نقشه سایت بسازیم؟
با اینکه داشتن نقشه سایت و ساختار آن اهمیت زیادی دارد، ولی ساختن آن سخت نیست و میتوانید از روشهای مختلف برای ایجاد و ثبت سایت مپ خود استفاده کنید. بسته به اینکه سایت خود را براساس زبانهای برنامهنویسی یا به کمک سیستمهای مدیریت محتوا طراحی و راهاندازی کرده باشید میتوانید سراغ روشهای مختلف بروید:
- استفاده از ابزار sitemap در سرچ کنسول گوگل و ثبت نقشه سایت
- استفاده از افزونههای مختلف برای سیستمهای مدیریت محتوا مانند وردپرس
- اضافه کردن Sitemap: http://example.com/sitemap_location.xml در فایل robots.txt
ساخت نقشه سایت در وردپرس
یک سوم سایتهای دنیا برمبنای سیستم مدیریت محتوای وردپرس راهاندازی شدهاند و این سیستم امکانات و افزونههای جذاب زیادی دارد. برای اینکه بتوانید خیلی ساده و بدون مشکلات کدنویسی نقشه سایت خود را بسازید و به موتورهای جستجو معرفی کنید، میتوانید از افزونههای متعددی بهره ببرید که امکانات زیادی دارند.
ساخت نقشه سایت با yoast seo
افزونه yoast seo محبوبترین و پرکاربردترین افزونه سئو روی وردپرس است که چندین میلیون کاربر دارد. این ابزار کمکی قابلیتهای بسیار زیادی دارد و کمک میکند بسیاری از کارهای فنی را بدون نیاز به کدنویسی و به صورت خودکار انجام دهید. یکی از این ویژگیها، قابلیت ساخت آسان و راحت نقشه سایت است.
برای دانلود و نصب این افزونه میتوانید از مخزن وردپرس اقدام کنید و روال آن مانند دیگر افزونههاست. بعد از نصب کافی است به قسمت تنظیمات و سپس امکانات آن بروید و گزینه نقشههای XML سایت را فعال یا روشن کنید. در ادامه میتوانید مشخص کنید ساختار نقشه چگونه باشد و برای کدام قسمتها فعال شود.
فرمت فایل نقشه سایت و انواع آن
همانطور که اشاره کردیم سایت مپ دو نوع دارد که با فرمتهای XML و HTML تولید میشود. در نوع اول که توسط موتورهای جستجو مانند گوگل و بینگ پشتیبانی میشود و کاربران نمیتوانند محتوای آن را ببینید، پروتکلهای استاندارد نقشه سایت رعایت شده و به صورت فایل XML خوانده میشود. البته گوگل و بینگ فید نقشه سایت که دارای پروتکلهای RSS 2.0، فایلهای متنی ASCII و Atom 1.0 باشد نیز پشتیبانی میکنند.
در فرمت HTML نقشه سایت برای کاربران طراحی و تولید میشود تا به آنها بگوید که ساختار سایت چگونه است و چه بخشهایی دارد. براین اساس کاربران میتوانند سریعتر به چیزی که میخواهند برسند.
ثبت نقشه سایت در گوگل به چه صورت است؟
ثبت سایت مپ در گوگل خیلی راحت است. برای این کار کافی است وارد سرچ کنسول خود شوید و از منوی سمت چپ روی sitemaps کلیک کنید. فایل نقشه سایت که توسط افزونهها ایجاد کرده یا خودتان بارگذاری کردهاید، در مسیر اصلی و روت سایت شما قرار میگیرد. به همین دلیل وقتی وارد sitemaps در سرچ کنسول میشوید، فقط کافی است بعد از URL سایت مسیر و نام درست فایل نقشه سایت خود با فرمت xml را وارد کرده و روی Submit بزنید.
تاثیر سایت مپ بر سئو سایت
وقتی سایتی را راهاندازی میکنیم دوست داریم سریعتر مطالب و محتوای سایت ما ایندکس شوند و سپس سراغ بهینهسازی آن برویم تا بتوانیم رتبههای بهتری بگیریم. از سوی دیگر ممکن است سایت ما کمکم بزرگ شده و به حجم محتوای زیادی برسد و به دلیل داینامیک بودن محتوای آن دائماً در حال تغییر باشد.
بنابراین به کمک سایت مپ خزندههای موتورهای جستجو به سمت سایت شما میآیند آنها را سریعتر ایندکس میکنند. از سوی دیگر اطلاعات خوبی در اختیار موتورهای جستجو قرار میگیرد و هر زمانی که محتوای خود را بهروزرسانی کنید یا مطلب جدیدی بگذارید، به گوگل یا بینگ اطلاعرسانی میشود.
وقتی سایت خیلی بزرگ و پر از مطلب باشد، داشتن نقشه سایت کمک میکند تا محتوای شما سریعتر و براساس مسیر درست ایندکس شوند. ضمن اینکه اگر لینک سازی داخلی درستی نداشته باشید، نقشه سایت میتواند این مشکل را پوشش دهد.
جمع بندی
نقشه سایت یک فایل متنی به فرمت XML است که در اختیار موتورهای جستجو مانند گوگل و بینگ قرار میدهد تا سریع و استاندارد، مطالب و بخشهای مختلف سایت شما را خزش کرده و محتوا را سریعتر ایندکس کند. البته سایت مپ دیگری با فرمت HTML وجود دارد که کاربران میتوانند آن را ببینند و با بخشهای مختلف سایت آشنا شوند.
برای داشتن نقشه سایت باید از کدهای استاندارد مطابق با پروتکلهای sitemaps.org استفاده کنید. ولی برای سیستمهای مدیریت محتوا بهویژه وردپرس نیاز به کارهای پیچیده نیست و میتوانید از افزونههای قدرتمندی چون yoast seo استفاده کرده و با یک کلیک نقشه سایت خود را بسازید
- ۱ نظر
- ۰۶ شهریور ۹۹ ، ۱۷:۳۱