آموزش استفاده صحیح از تگ های هدینگ H1 تا H6 در متن
حتماً شما هم شنیدهاید که بهتر است هر مطلب و محتوا متنی دستهبندی و طبقهبندی شود. تقسیمبندی مطلب به میانتیترها و زیر مطالب کوچکتر به کاربر کمک میکند تا یک دید کلی از محتوی پیش رو داشته باشد و بتواند زمان خود را مدیریت کرده یا تمرکز خود را به یک بخش خاص معطوف کند. در این مقاله به ابعاد گستردهتری درباره همین موضوع میپردازیم و نکات بسیار مهمی را مطرح خواهیم کرد.
تگ هدینگ ( heading ) چیست؟
تا به حال به عناوین یک مطلب دقت کردهاید؟ میدانید تگ h1 چیست؟ عنوان اصلی هر مطلب با تگ h1 نگارش میشود و از همه تگهای هدینگ ارزش بیشتری دارد و شکل ظاهری آن با فونت بزرگتری ظاهر خواهد شد، همچنین وظیفه دارد که به رباتهای گوگل چیستی مطلب را القا کند. برای مثال در همین مطلب عبارت "بهینه سازی تگ های هدینگ (h1 تا h6) در سئو" عنوان اصلی متن است و تگ h1 را به خود اختصاص خواهد داد.
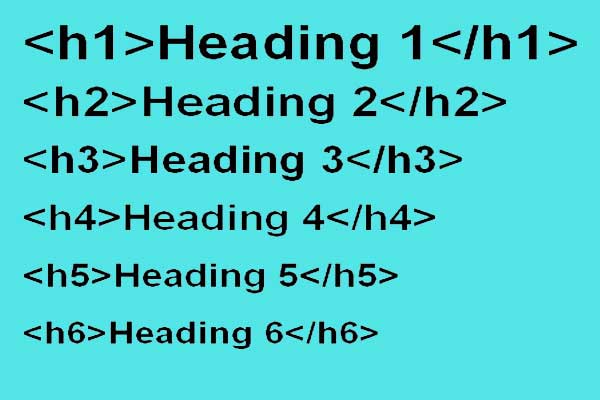
در واقع تگهای هدینگ در HTML تگهایی هستند که به تیترها و زیرتیترهای یک محتوای متنی داده میشوند. تگهای Heading، به ترتیب اهمیت، عبارتند از H1 و H2 و... H6 که H1 مهمترین آن است و به عنوان اصلی اطلاق میشود. استفاده درست از این تگها در سئوی سایت بسیار مهم است.
طبیعی است که در حین نگارش یک مطلب به موضوعات زیر شاخهای نیز بپردازیم. بد نیست بدانید هر چه شماره حرف H افزایش یابد شکل ظاهری آن با فونت کوچکتر مشاهده میشود و عنوان جزئیتر و کم ارزشتر (نسبت به سایر هدینگها) خواهد بود. شما قادر هستید تگهای h1 تا h6 را در متون خود استفاده کنید، دقت داشته باشید که تگ h1 بهتر است تنها یک بار مورد استفاده قرار گیرد؛ چرا که عنوان اصلی یکتا خواهد بود. برای مثال فرض کنید قصد نگارش یک متن درباره تغییرات اقلیمی را دارید یک الگوی مناسب برای تگها به شرح زیر است:
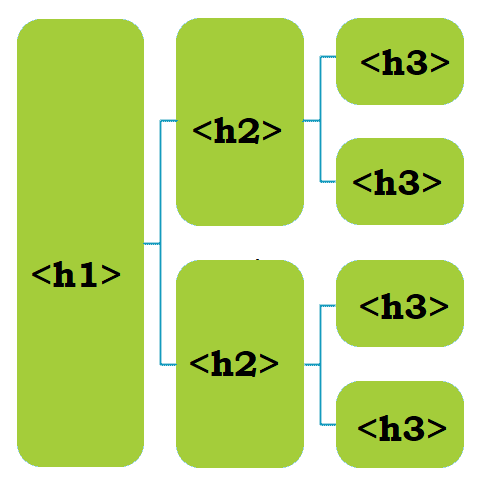
تغییرات اقلیمی در کره زمین = h1
تغییرات اقلیمی در آسیا = h2
تغییرات اقلیمی در اروپا = h2
تغییرات اقلیمی در غرب آسیا = h3
تغییرات اقلیمی در ایران و امارات = h4
تغییرات اقلیمی در ایران = h5
تغییرات اقلیمی در تهران = h6
همان طور که مشاهده میکنید هرچه اندیس h افزایش یابد موضوع نسبت به عنوان اصلی جزئیتر خواهد شد. این دستهبندی برای رباتهای گوگل، بازدیدکننده وبسایت و حتی خود نگارنده متن نکته مثبت به شمار میرود و خوانش را تسهیل میکند. اگر با HTML آشنا باشید به یاد خواهید داشت که طریقه استفاده آن به شکل زیر است:
<h1/> بهینه سازی تگهای هدینگ برای سئو <h1>
به همین ترتیب برای هدینگهای دیگر کافیست به جای 1 از اعداد دیگر کمک بگیرید.
چرا از تگهای تیتر استفاده کنیم؟
استفاده از تگ های تیتر مزیت سه گانه دارد، اولاً رباتهای گوگل تفسیر بهتری هنگام خزش روی وبسایت شما خواهند داشت و اگر شما با هوشمندی کلمات کلیدی خود را در این تگها جاگذاری کرده باشید تاثیر مثبت سئو آن را خواهید دید. دوماً بازدیدکننده صفحه وب دچار خستگی و یکنواختی نمیشود و خیلی ساده میتواند تمرکز خود را در یک تیتر خاص معطوف کند و دید کلی به محتوای شما داشته باشد، سوماً نویسنده متن شما با رعایت تیترها به متن تسلط بیشتری خواهد داشت و میتواند ذوق خود را به خوبی پیاده سازی کند و از طرفی هم تیترها نویسنده را در یک حوالی مشخص نگه خواهند داشت و به قول معروف اجازه نمیدهند که نویسنده به جاده خاکی بزند!
نظم دهی ساختار محتوا با کمک تگ های عنوان
مثال تغییرات اقلیمی که در بالا اشاره شد را به یاد دارید؟ در واقع یکی از وظایفی که برعهده تگ عنوان است ایجاد یک ساختار مشخص و عقلانی در متن است. درست است که محتوای ما باید جذاب و کاربردی باشد اما اگر صادقانه به موضوع نگاه کنیم ما در هر مطلب فقط به یک موضوع میتوانیم بپردازیم و اگر از هرجا سخنی به میان بیاوریم متن پیوستگی خود را از دست میدهد. تیترها و تگهای عنوان مرزهایی را ترسیم میکنند تا محتوا ساختار یافته، یکپارچه و منظم جلوه کند. پس استفاده از تگ های عنوان یک الزام است که متن را هدفمند و حرفهای میکند.
تاثیر تگ های تیتر در سئو
امروزه همه سئوکاران حرفهای از اهمیت تگهای هدینگ باخبر هستند. زمانی که شما قصد دارید تا در کلمات خاصی از نظر سئو رتبه بگیرید شروع به تعیین استراتژی محتوایی و تولید محتوا میکنید، حال اگر کلمات کلیدی خود را در تیترها استفاده کنید تاثیر آن افزایش خواهد یافت و در واقع شما به رباتهای گوگل یا سایر موتورهای جستجو پیامی مبنی بر اهمیت کلمه واقع در تیتر دادهاید. اگر این کلمه یا عبارت در تگ اچ 1 باشد اهمیت آن به مراتب بیشتر از اچ 2 است و به همین ترتیب تا اچ 6 ارزش گذاری از بالا به پایینتر انجام میشود.
همچنین تجربه نشان داده است که محتوای بدون دستهبندی حوصله کاربر را سر خواهد برد و میزان Time On Page کاهش مییابد که از نظر سئو نیز تاثیر منفی دارد. به نظر شما از نظر سئو تگ های h1 تا h6 چیست؟ میتوان گفت از دریچه سئو h1 تا h6 تگ عنوانهایی با اهمیت مختلف هستند که اهمیت کلمه کلیدی را نشان میدهند.
نکات بهینه سازی تگ های عنوان
اولین نکته این است که استفاده از تگ های عنوانی که ارزش بیشتری دارند ضروریتر است، یعنی نداشتن تگ h1 در سایت میتواند مشکلات جدی سئو را به دنبال داشته باشد و جالب آن است که تعداد تگ h1 نباید از یکی هم بیشتر شود اما تگهای کم ارزشتر مانند تگ h6 هیچ الزامی در تعداد استفاده یا عدم استفاده ندارند.
گاهی برخی از افراد به دلیل شکل ظاهری و فونت بزرگتر h1 برای اعلان تبلیغات و جلب توجه بارها از این تگ در نقاط مختلف وبسایت استفاده میکنند، اما همان طور که اشاره شد شما میبایست از این تگ یک و فقط یکبار استفاده کنید و مکان آن نیز بهتر است در بالاترین فضای صفحه وب باشد. هنگام نگارش عناوین به طول آن دقت کنید، عنوان به طور معمول حداکثر یک فعل و چند کلمه است که بسیار بعید است بیشتر از 60 کاراکتر باشد، اما توجه داشته باشید که از آن سوی پشت بام نیز نیفتید! عناوین بسیار کوتاه و تک کلمه دیرتر سئو خواهند شد و بسیار کلی هستند.
همچنین بعید است که کلمات کلیدی را در خود جای داده باشند از طرفی کاربران دنبال محتوای خاص و تخصصی هستند و عنوان خیلی کوتاه مطلب شما را غیرحرفهای و بیش از حد ساده نشان خواهد داد. درست است که کلمات کلیدی بسیار مهم و تعیین کننده هستند، اما هرگونه استفاده غیرعادی و بیش از حد از آنها به خصوص در عناوین خطر جریمه شدن توسط گوگل را در پی خواهد داشت. نکته بعد در مورد استفاده از تکنیکهای کپی رایتینگ است سعی کنید ذوق و خلاقیت خود را در نگارش تیترها به کار ببرید و صد البته صادقانه و مطابق با هنجارهای اجتماعی تیتر بزنید.
اگر از وردپرس استفاده میکنید افزونه yoast رعایت برخی نکات را برای شما یادآوری خواهد کرد و برای جوملا نیز افرونه tag meta با قابلیتهای عالی در دسترس شما خواهد بود. عناوین نباید تکراری باشند؛ چرا که خطر همنوعخواری یا Cannibalization همیشه در کمین است، اما استفاده از یک الگوی مشخص برای ساختن عناوین مانعی ندارد و سرعت تولید محتوای شما را نیز بالا خواهد برد.
برای مثال آمازون بیش از 120 میلیون صفحه ایندکس شده در گوگل دارد، حدس میزنم شما هم معتقد هستید که عناوین این صفحات به شکل دستی تنظیم نشده است! آمازون CMS اختصاصی خود را دارد که در آن عنوان متناسب با محتوا جنریت خواهد شد، اما نگران نباشید لازم نیست که شما هم از همان سیستم مدیریت محتوا ( که احتمالاً در دسترس نیست) استفاده کنید؛ چرا که در سایر سیستمهای مدیریت محتوا مثل وردپرس به کمک افزونهها این امکان فراهم شده است. فرض کنید یک وبسایت فروش تلویزیون دارید، شما کلمه کلیدی خرید به همراه نام برند را تعیین میکنید و تگ عنوان اتوماتیک ساخته میشود و فقط انتشار آن باقی میماند، به مثال زیر دقت کنید:
خرید تلویزیون 50 اینچ | سامسونگ
خرید تلویزیون 40 اینچ | سونی
هرچند که این تیترها خلاقانه و با چاشنی کپی رایتینگ نیستند، ولی سرعت تولید محتوای شما را افزایش خواهند داد.
یک ایده برای معادل نویسی در تیترها استفاده از کاراتر " | " است که هم رباتهای گوگل با آن میانه خوبی دارند و هم به خوانایی و زیبایی متن کمک خواهد کرد.
برای مثال:
کفش نایکی مدل vomero 14 | بهترین انتخاب برای دوندگان
در تیتر بالا شما به شکل خلاصه و مفید یکی از محصولات خود را معرفی کردهاید و شرح آن را نیز آوردهاید، این تکنیک برای خدمات مختلف و در بخش وبلاگ شما نیز قابل پیاده سازی است و بازخورد خوبی دارد.
جمع بندی
حتماً از تگ h1 دقیقاً یکبار آن هم در بالای صفحه استفاده کنید و بدانید که رعایت نکات هدینگ بسیار ساده خواهد بود، این نکات باید توسط خالق محتوا رعایت شود؛ چرا که او کاملاً به محتوا تسلط دارد و از بخشهای مختلف باخبر است. اگر وردپرسی هستید با پلاگین yoast چالش خاصی پیش روی نخواهید داشت، جز اینکه کمی خلاق باشید و تیترهای جذاب بنویسید. هرچه تیتر جذابتر باشد نرخ CTR افزایش خواهد یافت ولی سعی نکنید به هرقیمتی CTR را افزایش دهید چرا که اگر تیتر نامرتبط داشته باشید نرخ پرش شما افزایش خواهد یافت که موضوع خوشایندی نخواهد بود.
- ۳ نظر
- ۰۵ شهریور ۹۹ ، ۱۱:۲۸